主流网站布局方式的演进史:从简单到响应式,探寻设计趋势
来源:本站原创 浏览次数:1488 发布时间:2023-08-16 15:14:43
随着互联网的发展,网站设计的方式和风格也在不断演变。从早期的简单布局到如今的响应式设计,主流网站布局方式经历了一系列变革。本文将带您回顾主流网站布局方式的演进史,探讨不同时期的设计趋势和影响。
1. 早期的简单布局(1990s-2000s)
互联网的初期,网站设计相对简单,以文字和少量图像为主。网页布局通常是单栏或双栏的结构,内容分布相对集中。此时,网站的主要目标是传递信息,交互性相对较低。网页加载速度也是一个重要考虑因素,因为当时的互联网连接速度较慢。

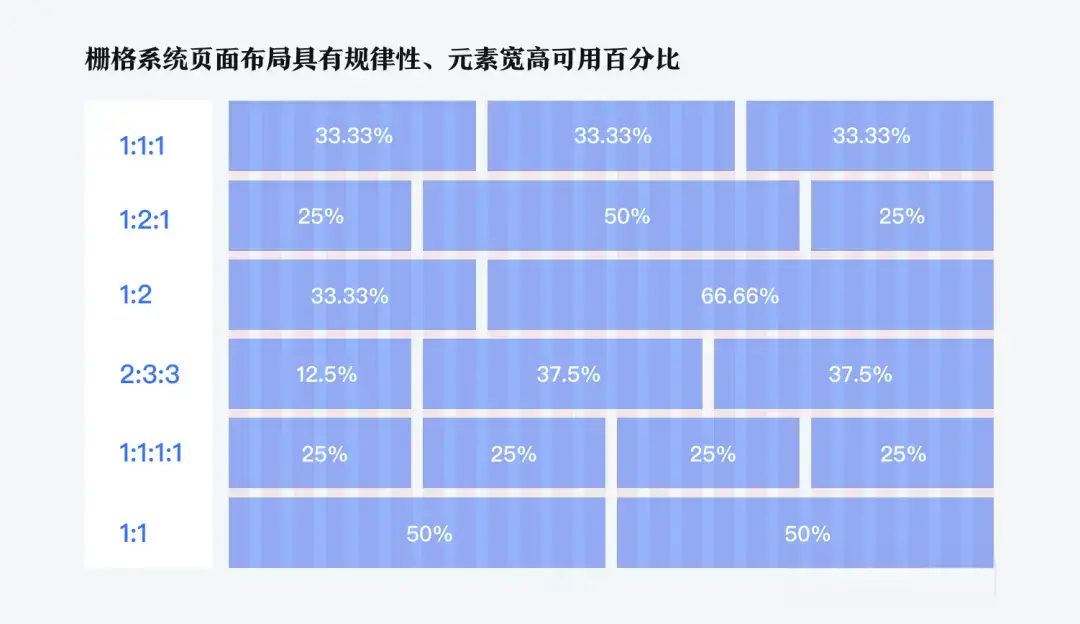
2. 栅格布局与多栏布局(2000s-2010s)
随着CSS技术的发展,网站设计逐渐引入栅格布局和多栏布局。这种布局方式使设计师能够更好地组织内容,实现更丰富的页面结构。栅格系统使得页面元素的对齐和排列更加精准,多栏布局使得信息呈现更具层次感。这个时期,网站的交互性和视觉吸引力也开始得到更多关注。

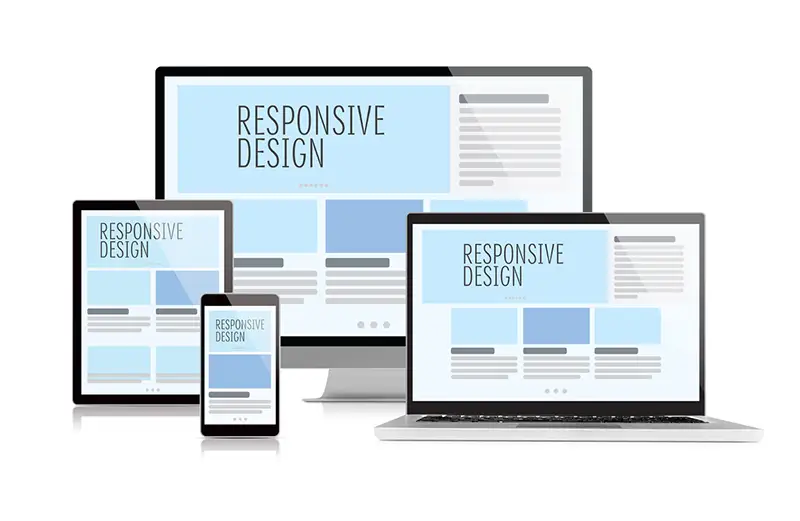
3. 响应式设计(2010s至今)
随着移动设备的普及,响应式设计成为了主流。这种设计方式可以使网站在不同屏幕尺寸下都能够自动调整布局和内容排列,以提供更好的用户体验。通过媒体查询和弹性布局,网站可以适应各种设备,包括手机、平板和桌面电脑。响应式设计强调移动优先,使得移动用户也能获得良好的访问体验。

4. 网格布局与微交互(近期趋势)
近年来,网格布局和微交互逐渐成为设计的焦点。网格布局以网格化的排列方式展示内容,使得信息更有条理和整齐感。微交互则强调细微的用户交互,例如动画、过渡效果和悬停状态等,以提升用户体验和吸引力。
5. 个性化与混合式布局(未来趋势)
未来,个性化和混合式布局可能会成为网站设计的趋势。随着人工智能和数据分析的发展,网站可以更好地了解用户的喜好和行为,为其呈现更加个性化的内容。同时,混合式布局可以将不同的设计元素和风格融合在一起,创造出独特的视觉效果。
结论
主流网站布局方式的演进史反映了互联网技术和用户需求的不断变化。从简单布局到响应式设计,再到个性化和混合式布局,每个阶段的设计都受到了技术、用户行为和时代背景的影响。随着技术的进步和用户期望的不断变化,网站设计将继续迭代和创新,为用户提供更好的访问体验和视觉享受。











